
今まで、FacebookのタイムラインをWEBサイトに埋め込む方法としまして、「LikeBox」を利用しておりました。この「Likebox」ですが、ご存じの方も多いかと思いますが、2015年6月23日で仕様が変わり「Page plugin」となりました。
すでに「Likebox」は利用できませんのでご注意ください。
Page Pluginでの導入方法
まずは、「Page plugin」のページにアクセスしましょう。
Facebook Page plugin
次にタグを取得するための設定を行います。
 Facebook Page URL:表示させたいページのURL
Facebook Page URL:表示させたいページのURL
Width:表示する幅(180px~500px)
height:表示する高さ(最小70px)
Adapt to plugin container width:チェック入れたままでOKです。※親要素の幅いっぱいで表示をさせる。最大500pxですけど(汗
Hide Cover Photo:カバー写真の表示・非表示。チェックで非表示。
Show Friend’s Faces:お友達の表示・非表示。チェックで表示。
Show Page Posts:投稿の表示・非表示。チェックで表示。
上記を設定して、「Get Code」をクリックしてください。
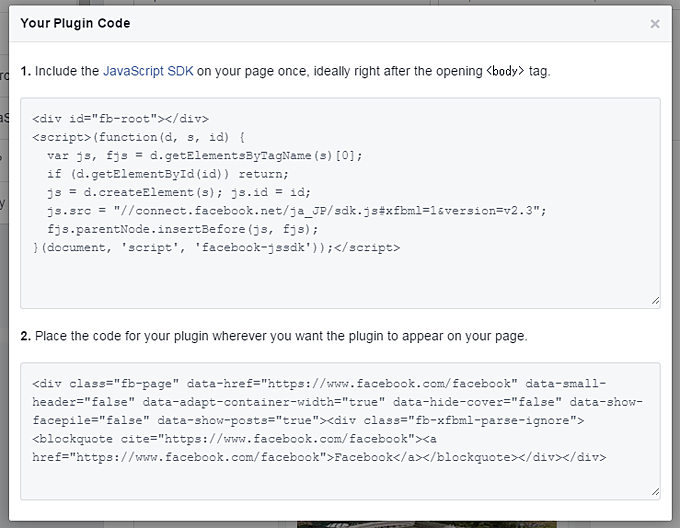
タグが発行されますので、画像内に書いてある通り
 (1)のタグは最初の<body>のすぐ後ろに記述してください。
(1)のタグは最初の<body>のすぐ後ろに記述してください。
それから(2)のタグを自分が表示させたい場所に挿入してください。
このように簡単に設定・設置はできるのですが最大幅が現状500pxとなっておりますので、デザインする際にどこに配置するかを考慮する必要があると思います。個人的にはそのうちに改善されるとは思っておりますが・・・。



